Helping Me Hear
Overview
In 2019 MedPB was looking to revamp what had become an outdated audiology & ENT directory blog site in an increasingly competitive medical market.
Tools
Illustrator, Photoshop, Sketch, WordPress, Bootstrap, HTML, CSS, Javascript, PHP
URL

UX Challenges
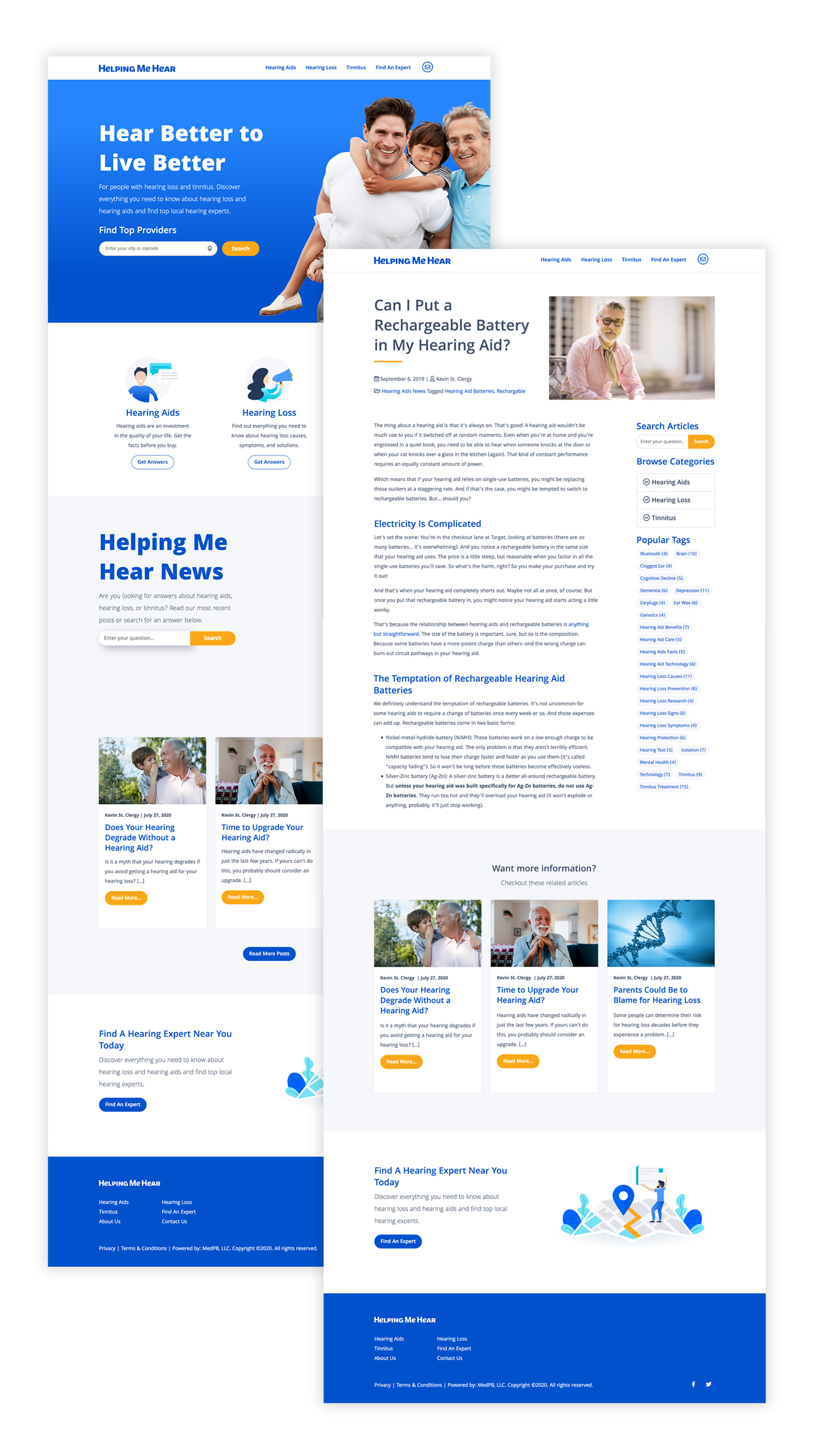
An additional consideration was to make the directory more prominent on the site. In the previous build it was an addtion that was added months after launch and felt as though it was an after thought, well, because it was. Now with an expanded database and a new vision of what the directory would look like it was time to give it more real estate on the site.

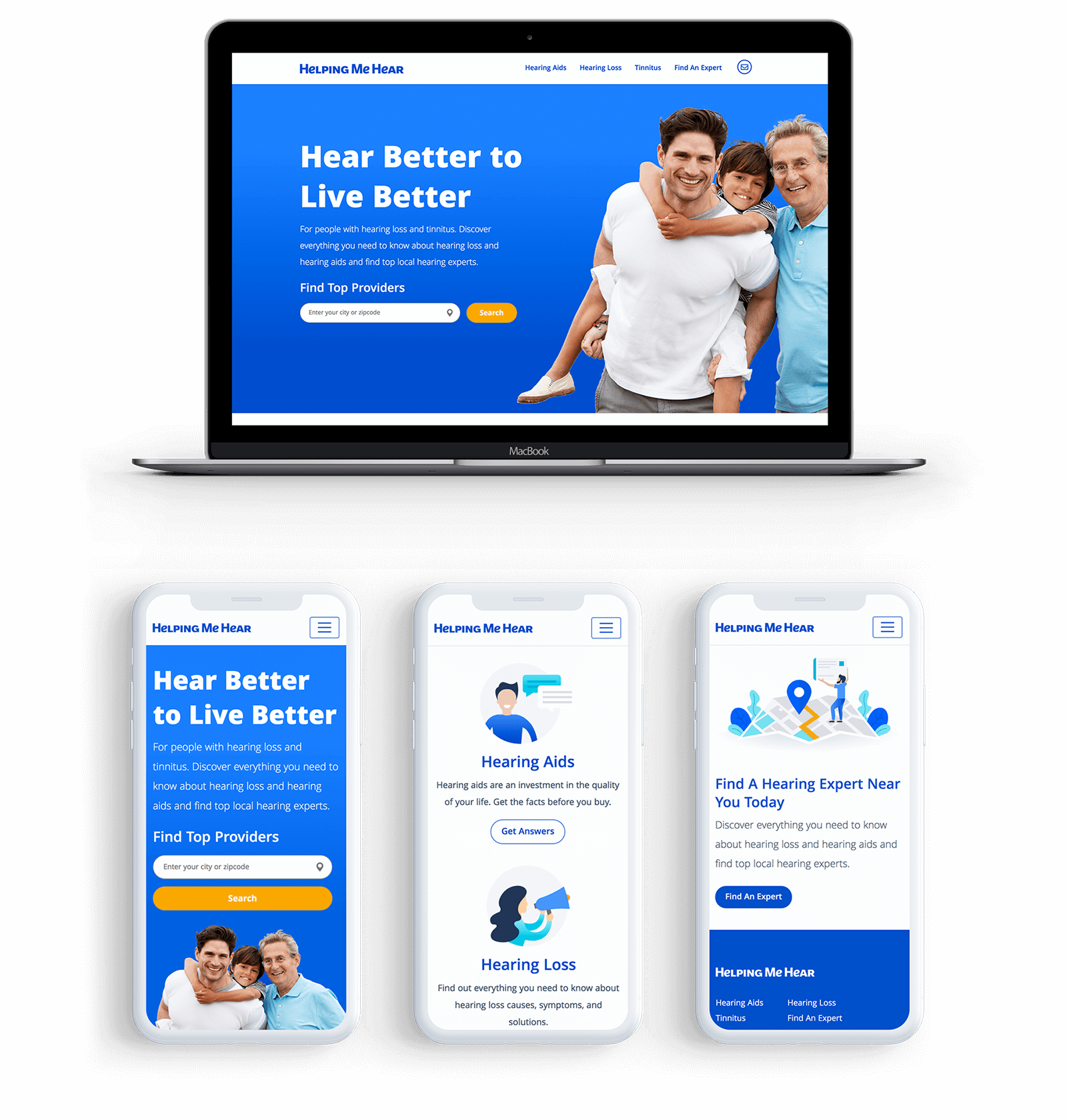
UX Solutions
To give the directory more real estate we added the search input into the hero section of the homepage. In addtion the directory was now added into the navigation. It is now more apparent that the directory is the larger purpose of the site, with the secondary purpose being the blog.