MedPB Template
Overview
The top goal for MedPB’s website templates is to create sites that will result in driving more patients through our client’s doors.
Tools
Photoshop, Figma, WordPress, HTML, CSS, Javascript, PHP, Understrap, Gutenberg

UX Challenges
Recognizing the surge in mobile traffic, our strategy emphasizes a mobile-first approach, enhancing the user experience for mobile visitors. We leverage GTmetrix to gauge site speed, setting a benchmark of 80% or higher, coupled with a Google Page Insights score also exceeding 80%. Our overarching objective is to achieve an impressive 8% or higher conversion rate.
In tandem, we remain committed to accessibility and efficiency. Adhering to AA WCAG accessibility standards is integral to our design philosophy, ensuring inclusivity for all users. Efficiency is maintained through strategic color choices, where a primary and secondary color, easily customizable via CSS, cater to the distinct branding needs of each client. Our comprehensive approach amalgamates aesthetic appeal, mobile responsiveness, speed optimization, and accessibility, culminating in websites that not only meet but exceed the expectations of our clients and their prospective patients.

UX Solutions
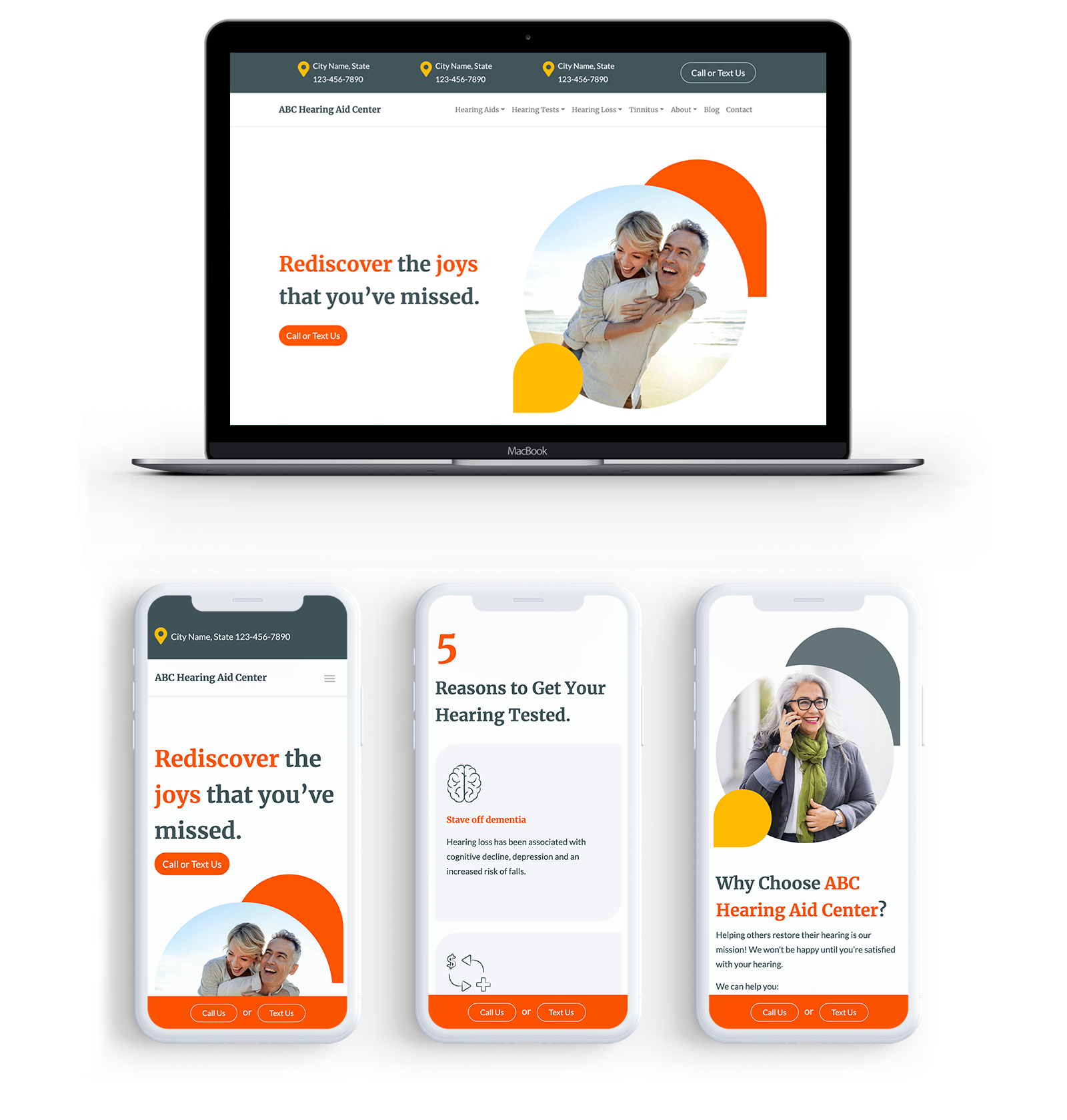
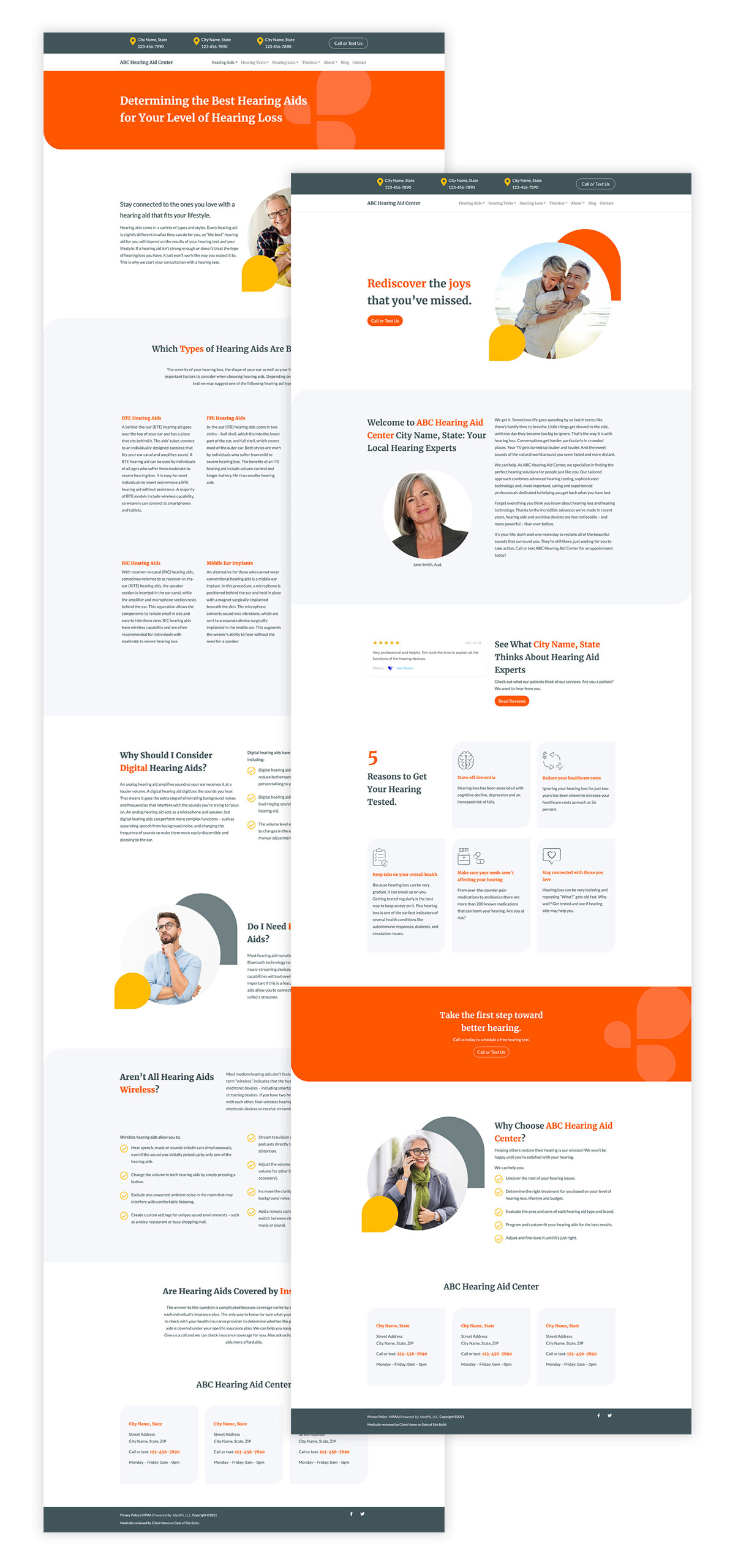
In pursuit of an impeccable mobile-first design, I crafted a bespoke WordPress theme with Bootstrap, incorporating multiple breakpoints for mobile, tablet, and desktop. This meticulous design allowed for diverse page layouts, ensuring a seamless and engaging user experience across devices.
Addressing accessibility standards, we developed a comprehensive checklist with links to WCAG-compliant tools. Overcoming color challenges, especially concerning image associations, led me to implement SVG clipping masks. This innovative solution preserves our ability to use color fills in CSS, enabling easy customization to align with client branding without compromising our ability to create visually captivating images, icons, layouts, and contemporary site designs.
Blue colorway changed via CSS